W tym odcinku przyjrzymy się bliżej wykresowi zwanemu mapą drzewa (ang. treemap), który służy do wizualizacji dużych zbiorów danych uporządkowanych w formie drzewa hierarchii, niczym drzewo katalogów na komputerze. Wykres składa się z odpowiednio ułożonych prostokątów, a do wizualizacji danych stosuje dwa atrybuty – rozmiar prostokąta oraz jego kolor. Dodatek SfE to jedyny znany mi sposób, aby mapę drzewa utworzyć w Excelu, dlatego warto go przetestować.
Przygotowanie danych do mapy drzewa w Sparklines for Excel
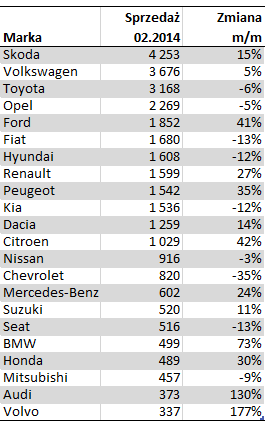
Jak narysować mapę drzewa za pomocą SfE? Przede wszystkim, należy odpowiednio zorganizować dane. Powiedzmy, że za pomocą mapy chcemy zobrazować sprzedaż samochodów wg marek w danym miesiącu (ten parametr będzie wyznaczał wielkość prostokąta). Drugim wymiarem naszego wykresu będzie zmiana tej wielkości w porównaniu do poprzedniego miesiąca. Będzie to zobrazowane kolorem pola. Zaczynamy od skomponowania tabeli, uporządkowanej malejąco:

Dwa parametry, które są wymagane, aby SfE® narysował wykres, to zakres komórek z danymi oraz adres komórek wskazujący na miejsce, gdzie wykres ma powstać. Treemap jest kolejnym nietypowym sparklines – ponieważ pokazuje dane posługując się powierzchnią, nie zmieści się, tak jak w przypadku klasycznych wykresów tej serii, w komórce o standardowych wymiarach. Twórca SfE daje nam tu dwie możliwości – możemy określić rozmiar wykresu w pikselach, podając komórkę, w której nasza mapa ma się zaczynać, bądź podać zakres komórek, w którym chcemy ją oglądać.
Wstawianie mapy drzewa w Sparklines for Excel
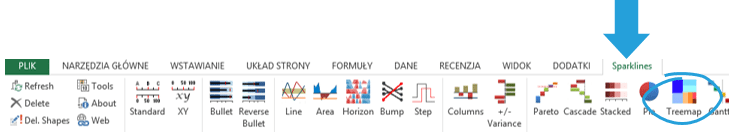
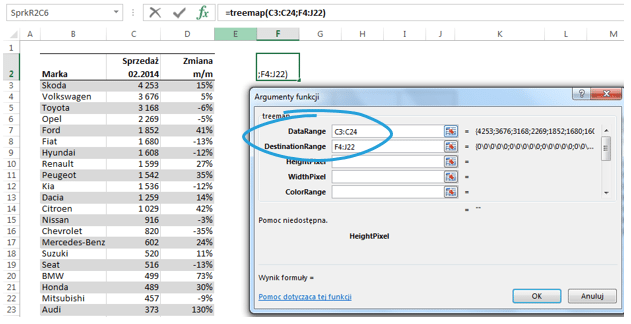
Zacznijmy jednak od początku. Stojąc w komórce, w której ma się znaleźć formuła wykresu, klikamy na wstążce Sparklines przycisk „Treemap”:

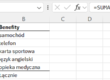
Pokazuje nam się okno dialogowe. W pierwsze pole „DataRange” wpisujemy adres kolumny z danymi liczbowymi, które będą fundamentem naszego wykresu – na ich podstawie SfE podzieli mapę na prostokąty. W kolejnym polu DestinationRange określamy miejsce, w którym pojawi się nasz wykres. Podajmy więc zakres komórek od F4 do J22:

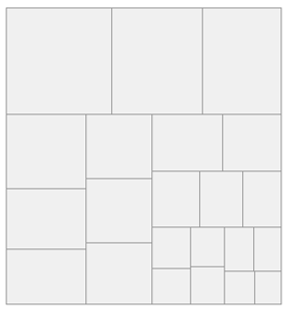
Oto efekt, czyli wykres w bardzo podstawowej wersji, mapa podzielona na odpowiedniej wielkości prostokąty:

Dodajmy do niego więcej szczegółów. Przede wszystkim należałoby dodać do wykresu drugi wymiar. Prostokąty na mapie, odpowiadające każdej z marek, powinny mieć kolor odpowiadający zmianie miesiąc do miesiąca. Aby tak się stało, musimy podać kolumnę, z której SfE ma czerpać informacje na temat zmiany, a także skalę kolorów, z której ma skorzystać. Kolumna z danymi dotyczącymi drugiego wymiaru wykresu musi mieć rozmiar dokładnie odpowiadający rozmiarowi danych wymiaru podstawowego. Adres tej kolumny wpisujemy w pole ColorRange.
Niestety nie ma w tym wykresie domyślnego schematu kolorów – sami musimy stworzyć zestaw, który będzie nam odpowiadał. Nie podanie skali kolorystycznej skutkuje pomalowaniem wszystkich prostokątów na czarno, co oczywiście nas nie satysfakcjonuje. Jak zatem zbudować skalę kolorystyczną, która umożliwi pełniejsze odczytanie wykresu? Jak we wszystkich wykresach SfE, kolorów szukamy w tabeli.
Zauważmy, że tabela kolorów zbudowana jest z gotowych schematów różnej wielkości. Wystarczy więc tak naprawdę wybrać zestaw, który nam odpowiada i skopiować odpowiednie kody do tabeli. Im więcej kolorów, tym bardziej szczegółowy będzie nasz wykres. Należy o tym pamiętać i dopasować ilość kolorów do ilości danych, które prezentujemy.
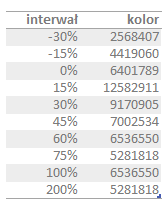
Skala kolorystyczna dla tego wykresu powinna też zawierać informację, w jaki sposób ma się zmieniać kolor w zależności od wartości. Interwał powinien zostać odpowiednio dobrany, aby skala obejmowała swoim zakresem cały zakres danych do zaprezentowania. Do przykładu wybierzmy skalę, która będzie zawierała odcienie czerwonego i zielonego (od najgorszego wyniku do najlepszego). Oto, jak powinna wyglądać gotowa tabela ze skalą kolorystyczną:

Użyjmy jej zatem do pokolorowania mapy. W pole ColorRange wpisujemy adres kolumny z numerem pozycji w rankingu, a w ColorScale – adres tabeli (2 kolumny) ze skalą kolorystyczną:

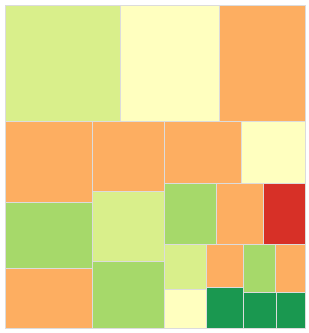
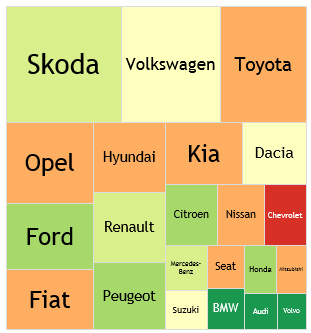
Oto efekt, czyli wykres w kolorze:

Każdy prostokąt, który nie będzie miał odpowiednika w skali kolorystycznej, będzie czarny, czego w naszym przypadku udało się uniknąć. Wykres jest już bardziej szczegółowy, ale nadal brakuje mu podstawowej rzeczy, czyli etykiet, które pozwolą na analizę danych. Aby dodać etykiety, należy w pole LabelRange wpisać adres kolumny, w której znajdują się marki samochodów. Oto efekt tego zabiegu:

Jak widać, SfE sam dopasowuje rozmiar czcionki do poszczególnych prostokątów. Nasza mapa jest już prawie gotowa. To, co możemy jeszcze do niej dodać, to tzw. tooltip, czyli tekst, który pojawia się po najechaniu myszą na dany prostokąt. Jeśli chcemy to zrobić, to w pole ToolTip wpisujemy adres kolumny z przygotowanym tekstem. Kolumna ta powinna oczywiście mieć rozmiar odpowiadający kolumnie z danymi.
Dodatkową funkcjonalnością, którą proponuje nam tutaj twórca SfE, jest możliwość przygotowania bardziej szczegółowego zestawienia, które umożliwa dodanie do wykresu kolejnego poziomu treści. Używając pola HyperlinkRange, możemy dodać do poszczególnych prostokątów hiperłącze, które przeniesie nas w inne miejsce.
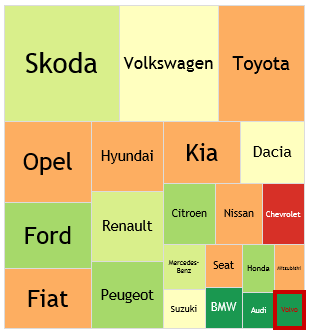
Ostatnim polem, które jako autorzy wykresu możemy wykorzystać, jest pole HighlighPosition. Pozwala ono dodatkowo wyróżnić czerwonym obramowaniem i czcionką ten prostokąt, na który chcemy zwrócić uwagę odbiorców. Powiedzmy, że chcemy zaznaczyć, która marka samochodu miała najwyższy wzrost. W pole HighlightPosition wpisujemy numer wiersza z tabeli, w którym się ona znajduje, w naszym przypadku jest to numer 22, czyli Volvo:

Druga gałąź na mapie drzewa
Jak już zostało wspomniane wcześniej, dane do wykresu powinny być uporządkowane malejąco. Co jednak, jeśli chcemy, aby nasz wykres treemap miał dwie gałęzie, czyli prezentował dwie listy malejących danych? Nie ma niestety innej możliwości, niż zestawienie dwóch wykresów obok siebie. W takim przypadku potrzebujemy jednak wspólnego punktu odniesienia – oba wykresy muszą mieć tę samą skalę. Jak osiągnąć taki efekt posłujując się SfE? Projektując wykres, możemy określić jego wysokość i szerokość w pikselach. Czas na skorzystanie z tej funkcjonalności.
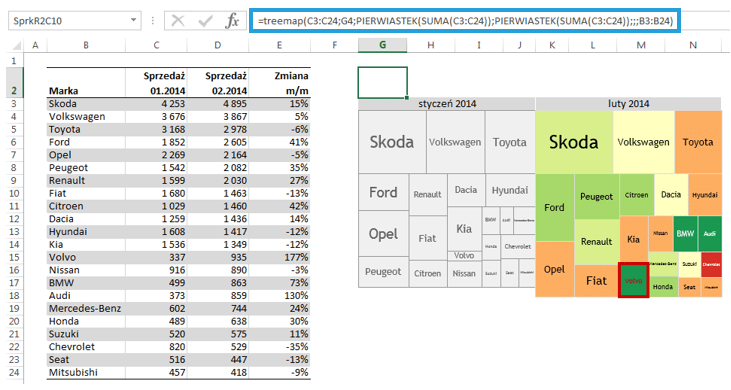
Dodajmy do naszych danych jeszcze jeden miesiąc sprzedaży i spróbujmy narysować drugi wykres. Jak określić jego wielkość w pikselach tak, aby oba wykresy miały tę samą skalę? Skoro wielkość sprzedaży poszczególnych marek jest reprezentowana wielkością prostokątów, to pole powierzchni całego wykresu odpowiada sumie sprzedaży w danym miesiącu. Aby uprościć kalkulację, narysujmy wykres, który będzie kwadratem – wtedy, korzystając z wzoru na pole kwadratu, możemy się posłużyć pierwiastkiem z sumy sprzedaży jako długością boku. Wielkość całego wykresu odpowiadać będzie wielkości sprzedaży w całym miesiącu, możliwe będzie też optyczne porównanie obu miesięcy.
Jak to zrobić w SfE? Przede wszystkim, w polu DestinationRange, zamiast zakresu komórek, wpisujemy komórkę, w której będzie się zaczynał nasz wykres. Natomiast w polach HeightPixel i WidthPixel wpisujemy formułę, która określi rozmiar wykresu, czyli PIERWIASTEK(SUMA(C3:C24)). Teraz wystarczy powielić wykres dla drugiego zestawu danych. Żeby wykresy stykały się ze sobą, wystarczy zmienić szerokość odpowiedniej kolumny.

Plik do pobrania
Tu możesz pobrać plik Excel z mapą drzewa utworzoną w Sparklines for Excel.