Kolor może być stosowany na wiele sposobów w celu nadania znaczenia i klarowności prezentowanym danym, ale tylko wtedy, gdy rozumiemy, jak kolor działa, co umożliwia i jak uniknąć problemów pojawiających się przy jego nieprawidłowym użyciu. Nasze zainteresowanie kierujemy jednak tylko w stronę praktycznego wykorzystaniem koloru, a nie artystycznej ekspresji. Zaprowadzi nas do tego zapoznanie się z zestawem kilku prostych zasad o kolorze i jego użyciu.
Kolor w kontekście
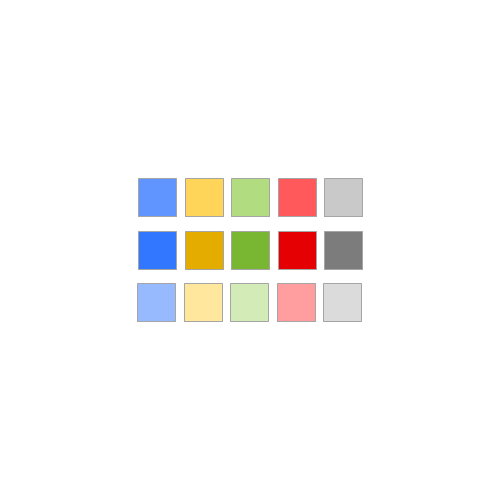
Zacznijmy od poznania ważnych faktów dotyczących postrzegania kolorów, które powinny zostać zrozumiane, aby używać ich skutecznie. Kolorów, analogicznie do innych aspektów percepcji wizualnej, nigdy nie postrzegamy samodzielnie. Wpływ na naszą percepcję obiektu ma kontekst, który go otacza. Innymi słowy, mimo że oko odczuwa wahania długości fali światła, które zwiemy kolorem, postrzegamy kolor obiektu w kontraście do jednego lub większej liczby kolorów, które go otaczają. Wizualna percepcja jest relatywna, nie absolutna. Najlepiej ilustruje to przykład poniższego szarego kwadratu:
Obiekt ten został umieszczony w różnych miejscach prostokąta, którego kolor waha się od białego poprzez progresywną skalę gradientu szarego do czarnego. Można łatwo dostrzec, jak różnie dla oka wygląda ten sam kwadrat w każdym miejscu.
Poszczególne kwadraty postrzegamy jako różne od siebie, gdyż są otoczone przez różne odcienie szarości. Przykładowo ten otoczony przez odcień jasnoszary (po lewej stronie) wydaje się znacznie ciemniejszy niż ten po stronie prawej. Co to znaczy w praktyce? Z powyższej obserwacji wynikają dwie zasady:
Zasada 1.
Jeśli chcemy, aby różne obiekty tego samego koloru, występujące w tabeli lub na wykresie, wyglądały tak samo, upewnijmy się, że tło, czyli kolor je otaczający, jest identyczny.
Zasada 2.
Jeśli chcemy, aby obiekty w tabeli lub na wykresie były łatwo dostrzegalne, używajmy koloru tła, który będzie wystarczająco kontrastował z tymi obiektami.
Bezpośrednim zastosowaniem w wykresach Zasady 1. jest unikanie użycia gradientów w kolorze tła lub tła o zmiennym kolorze. Nie ma sensu dekorowanie wykresu gdyż uniemożliwia to jasne i efektywne zaprezentowanie danych.
Zasada 2. ostrzega nas, aby ostrożnie wybierać kolory, zawsze upewniając się, że są łatwo dostrzegalne i efektywnie służą celowi, do którego zostały użyte. Poniższy przykład mapy gorąca (ang. heat map) pokazuje, że zasada ta rzadko jest stosowana poprawnie.
W przykładzie tym kolory znane z sygnalizacji ulicznej (ang. traffic lights) zostały użyte, aby pokazywać wysokie zyski (zielony), niskie zyski lub straty (żółty) i wysokie straty (czerwony) w matrycy produktów i województw. Jest wysoce prawdopodobne, że wartościami wymagającymi najwięcej uwagi są te ciemnoczerwone i ciemnozielone. Niestety są one także tymi, które najtrudniej odczytać, gdyż kontrast pomiędzy czarnym tekstem i ciemnym kolorem tła jest dla tych liczb niewystarczający.
Używaj koloru sensownie i z rezerwą
Większość osób uważa, że im więcej koloru i im jest on intensywniejszy tym lepiej. O tym, że jest inaczej najlepiej świadczą prezentacje ekspertów od koloru, którzy podczas swoich konferencji umieszczają na slajdach niespotykane nigdzie indziej ilości szarości. Eksperci ci mają bowiem świadomość, że kolor powinien być stosowany sensownie, a nie wszędzie tam gdzie to możliwe.
Zasada 3.
Stosuj kolor tylko wtedy, gdy służy to konkretnemu celowi komunikacyjnemu.
W naszym przekazie informacji powinniśmy stosować kolor tylko wtedy, gdy chcemy osiągnąć coś, co służy jakiemuś celowi. Nie powinno się stosować kolorów, żeby udekorować obraz. Upiększanie wykresu może służyć celom w reklamie, ale dla nas odwraca ono uwagę ludzi od tego, co naprawdę ważne – danych w naszym przekazie informacji.
Zasada 4.
Stosuj różne kolory tylko wtedy, gdy odzwierciedla to odrębności w znaczeniu danych.
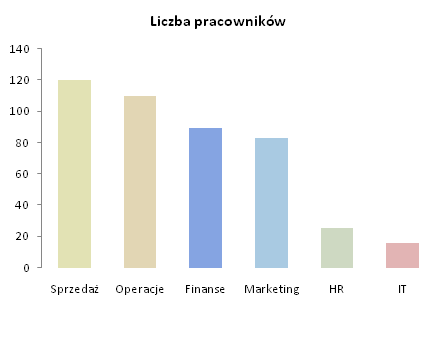
Poniższy wykres ilustruje to, czego powinniśmy unikać:
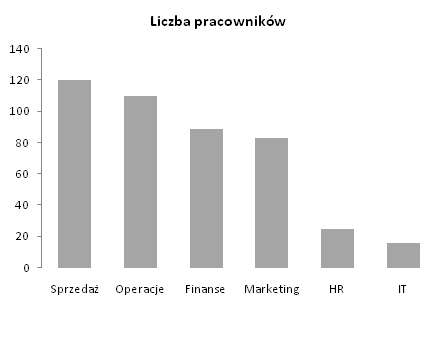
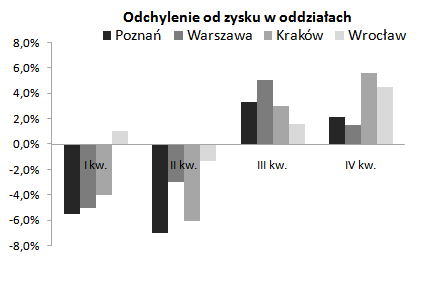
Co oznaczają różne kolory kolumn na wykresie? Nic. Etykiety osi X mówią nam, co oznaczają kolumny. Kolory nie dodają zatem żadnego sensu i wartości, ale ich obecność sugeruje, że jest przeciwnie. Świadomie czy nie, kiedy ludzie patrzą na takie przedstawienie danych i widzą różnice, starają się ustalić, co one znaczą. Zatem sugerowanie znaczenia, którego nie ma, jest stratą czasu odbiorcy. Wykres powinien pomóc ludziom porównać wyniki sprzedaży powiązane z różnymi krajami. Porównanie kolumn przychodzi na myśl automatycznie, gdy widziany przez nas wykres wygląda jak poniżej.
Jeśli kiedykolwiek będziemy dodawać kolor do przekazu zawierającego dane, zadajmy sobie pytania: „Jakiemu celowi będzie służył ten kolor?” i „Czy będzie służył temu celowi efektywnie?”. Jeśli odpowiedź na powyższe pytania brzmi: „Nie służy żadnemu celowi” lub „Służy celowi, ale inne rzeczy mogą to zrobić lepiej”, nie stosuj koloru.
Zdefiniuj standardową paletę kolorów dla konkretnych celów
Natura stosuje kolor znacznie rozważniej niż większość ludzi robi to w tabelach i na wykresach. Jakiemu celowi służą wyraźne kolory kwiatów? Przyciągają ptaki i pszczoły, które roznoszą pyłek kwiatowy. Ta sama strategia ma zastosowanie przy przedstawianiu danych. Poprawnie użyty kolor może idealnie przyciągnąć uwagę do konkretnych danych.
Przy wizualnym przedstawianiu informacji, chcąc coś zakomunikować, możemy stosować kolor dla trzech fundamentalnych celów:
– wyróżnienie konkretnych danych,
– zgrupowanie obiektów,
– ukazanie danych ilościowych.
Zasada 5.
Stosuj miękkie, naturalne kolory dla przedstawienia większości informacji i wyraźne i/lub ciemne kolory, aby wyróżnić informacje, które wymagają większej uwagi.
Zamiast tracić czas za każdym razem, kiedy chcemy wybrać kolor z długiej listy dostępnych możliwości, lepiej i skuteczniej jest stworzyć standardowy zestaw dobrych kolorów. Najlepiej jest stworzyć kilka palet kolorów i każdą zaprojektować dla konkretnych celów. Minimum stanowią trzy palety: jedna dla kolorów wyraźnych, druga dla średnich odcieni, które oko ludzkie łatwo przyswaja, i wreszcie trzecia dla kolorów jasnych, prawie przezroczystych. Różne poziomy nasycenia, które te palety reprezentują, służą odrębnym celom.
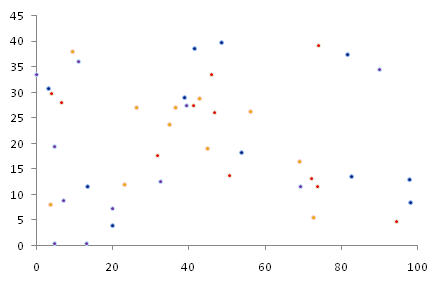
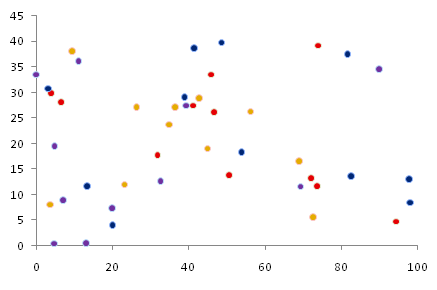
Kolory wyraźne, ciemne są przede wszystkim użyteczne przy wyróżnianiu danych na graficznej ich prezentacji, takiej jak wyjątkowa kolumna danych lub nagłówek tekstu. Kolory są trudniejsze do zauważenia, gdy obiekty są niewielkie i cienkie, takie jak tekst, linie i małe punkty danych. Patrząc na poniższe dwa wykresy dostrzeżemy, że średnie odcienie kolorów, które świetnie działają dla kolumn, są trudniejsze do zobaczenia i rozróżnienia, kiedy użyte dla niewielkich punktów.
Kiedy obiekty są niewielkie lub cienkie, kolory stosowane w celu ich prezentacji powinny być czasem wyraźniejsze i ciemniejsze niż zwykle. Dlatego dla tekstu, cienkich linii i niewielkich punktów danych lepiej jest wybrać paletę intensywną.
Innym rozwiązaniem, które umożliwia pozostanie przy bardziej miękkich kolorach dla linii i punktów danych, jest pogrubienie linii i powiększenie punktu, jak poniżej:
Jasna paleta powinna być stosowana dla tych elementów tabeli i wykresów, które nie przedstawiają danych (np. osie) i dla danych, których znaczenie chcemy umniejszyć. Przecież nie wszystkie informacje mają równą rangę. Takie informacje często musimy umieścić, ale odgrywają one niewielką rolę w wiadomości, którą chcemy komunikować.
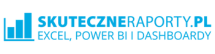
Kiedy kolor jest stosowany w celu pogrupowania danych (np. inny kolor dla każdego regionu sprzedaży), chcemy, żeby kolory wyglądały na tyle różnie, aby jasno te grupy oddzielić. Pragniemy je odróżniać od siebie, ale nie w taki sposób, aby któryś z kolorów się wyróżniał. Powinny tylko wyglądać inaczej bez postrzeganej przez oko intensywności. W tym celu potrzebne jest zebranie takiej kolekcji barw, które będą oddalone od siebie wzdłuż spektrum kolorów tak mocno, jak to możliwe, ale pozostaną przy tym podobne w odbieranej przez oko intensywności (tzn. od jasnej barwy do ciemnej oraz od przezroczystej do wyraźnej). Oto paleta pięciu przykładowych barw, które reprezentują 3 skale intensywności:
Wybrane tu kolory są nie tylko łatwo wyróżnialne, ale też zrównoważone. Żaden kolor nie wychodzi przed szereg. Pierwszy wiersz zawiera barwy neutralne, nadające się do szerokiego zastosowania. Drugi wiersz zawiera intensywne barwy, które mogą zostać wykorzystane w celu podkreślenia danych. W trzecim wierszu znajdziemy paletę dla elementów o mniejszym znaczeniu, czyli paletę jasną.
Mądry wybór kolorów do standardowej palety nie jest sprawą trudną – wystarczy zaufać ekspertom, którzy za darmo dostarczają przez Internet predefiniowane palety, które są skuteczne. Jednym z takich ekspertów jest Cynthia Brewer z Uniwersytetu Stanowego w Penn, która poprzez swoją webową aplikację Color Brewer pomaga zaprojektować każdemu własną paletę kolorów. W jej aplikacji kolory są podzielone na trzy rodzaje:
– kategorie,
– sekwencje,
– dywergencje.
Palety kategorii są tymi, które służą do rozdzielania obiektów w odrębne grupy. Palety sekwencji i dywergencji są wykorzystywane przede wszystkich w celu obrazowania różnic ilościowych. Wartości liczbowe są ułożone sekwencyjnie, od najniższego do najwyższego lub odwrotnie; wahają się w sposób ciągły, rosnąc lub malejąc w percepcyjnie równym stopniu. Zrozumienie tego prowadzi nas do kolejnej zasady:
Zasada 6.
Używając koloru do prezentacji sekwencyjnego zakresu wartości liczbowych, należy trzymać się pojedynczej barwy (lub niewielkiego zestawu blisko związanych barw) i zmieniać intensywność od jasnych kolorów dla niskich wartości do ciemniejszych i wyraźniejszych kolorów dla wartości wyższych.
Intuicyjnie postrzegamy kolory o rosnącej intensywności jako liczby o rosnącej wartości. Nie dostrzegamy jednak w ten sposób różnic w barwach. Aby to sprawdzić, spróbujmy ułożyć poniższe barwy w kolejności od najniższej do najwyższej.
Tylko osoba, która studiowała teorię koloru i poświęciła czas na zapamiętanie kolejności barw wzdłuż spektrum światła, jest w stanie uporządkować powyższe barwy w kolejności zgodnej z falą, ale nie dlatego, że intuicyjnie tak je postrzega. Teraz natomiast, próbując umieścić poniższe kolory w kolejności od najmniejszej wartości do największej, nikt nie powinien mieć problemów.
Można sensownie przypisać te kolory do czterech zestawów kolumn na poniższym wykresie w celu prezentacji porządku, w którym cztery oddziały osiągały wyniki w odniesieniu do planu w ciągu całego roku, zaczynając od najgorszego (najciemniejsze kolumny) do najlepszego (najjaśniejsze kolumny).
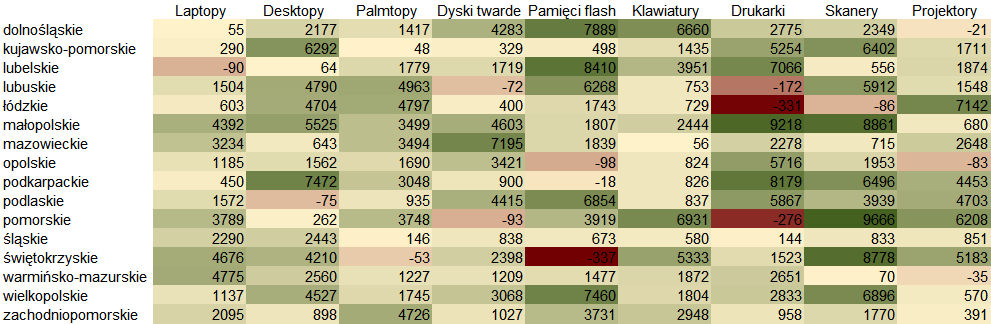
Możemy także wykorzystać zestaw uporządkowanych kolorów w formie mapy gorąca, żeby zaprezentować wysoką wartość sprzedaży w sposób, który umożliwi szybkie odnalezienie informacji, które produkty w jakim województwie sprzedawały się najlepiej i najgorzej oraz które województwa lub produkty okazały się ogólnie najlepsze lub najgorsze.
Powyższa mapa nie zwiera wartości jako tekstu, nie tylko ponieważ niektóre wpisy byłyby niewidoczne przez niewielki kontrast z kolorem komórki, ale także gdyż skanując kolory w celu dostrzeżenia wzorca w danych, nie chcemy zostać rozproszeni i spowolnieni poprzez czytanie tekstu. Pozostawienie liczb niewidocznymi podczas eksploracji danych sprawdza się w tym przypadku najlepiej. Jeśli chcemy spojrzeć na precyzyjne wartości, możemy w tym celu umieścić w pobliżu kopię komórek z danymi, tym razem bez żadnego koloru tła.
Bardzo użyteczne jest utrzymywanie kilku standardowych palet z uporządkowanymi kolorami, jak ta poniżej:
Pojedynczy zestaw uporządkowanych kolorów, który wzrasta w percepcyjnie równych interwałach, tak jak ten powyżej, jest paletą sekwencji. Paleta dywergencji, inaczej paleta dwustopniowa, składa się z dwóch sekwencji kolorów, które przybierają na intensywności, rosnąc od środka palety, jedna w jedną stronę, a druga w przeciwną stronę. Oto przykład:
Paleta dywergencji pokazuje zakres wartości liczbowych, które są nad lub pod jakimś logicznym punktem środkowym. Przykładowo, zyski firmy mogą być przedstawione z wykorzystaniem mapy gorąca przy wykorzystaniu palety dywergencji w taki sposób, że jedna paleta dotyczy zysków, inna strat, a punktem środkowym jest zero.
Ponieważ paleta dwustopniowa składa się z dwóch palet, nie ma sensu tworzenie oddzielnej jako dodatek do już istniejących. W razie potrzeby łatwo możemy ją konstruować za każdym razem z dwóch już istniejących palet.
Wybierz najlepszy kolor dla każdego składnika
Tabele i wykresy składają się z dwóch typów obiektów: odzwierciedlających rzeczywiste dane oraz takich, które żadnych wartości liczbowych nie reprezentują. Przykładowo, większość wykresów używa kolumn, linii lub punktów danych w celu prezentacji wartości. To one powinny dominować na wykresie i przyciągać naszą uwagę. Pozostałe obiekty także przekazują jakąś informację, ale raczej mniej ważną, o charakterze wspierającym, np. tekst (tytuł wykresu, nazwa osi, etykiety osi ukazujące skali wartości i nazwy rzeczy mierzonych) lub znacznik osi, który mówi nam, gdzie konkretne wartości są umieszczone na skali.
Głównymi obiektami na wykresie, które nie dotyczą danych, są linie osi (wyłączając znacznik i etykiety, które przenoszą wartości), kolor wypełnienia tła, obramowanie (wykresu, legendy) Poszczególne elementy wykresu, niezależnie czy pokazują wartości, czy nie, zwykle funkcjonują najlepiej, gdy są prezentowane w określony sposób. Następna zasada porusza właśnie tę kwestię:
Zasada 7.
Elementy wykresów i tabel niezwiązane z danymi, powinny być przedstawiane jako widoczne tylko na tyle, na ile ich rola tego wymaga, ale nie więcej, tak aby ich nadmierna obecność nie powodowała odwrócenia uwagi od danych.
Kolory używane w celu pokazania elementów niepowiązanych z danymi powinny być jasne, przezroczyste, o niskim znaczeniu wizualnym. Oto kilka zasad, które warto zapamiętać:
– linia osi – stosuj cienką szarą linię o średniej intensywności,
– obramowanie – niezależnie od tego, czy dotyczy wykresu jako całości, obszaru kreślenia czy legendy, gdy obramowanie jest konieczne (a zwykle nie jest),użyj cienkiej szarej linii o średniej intensywności,
– tło – użyj białego tła (w Excelu zaznacz „Brak” dla koloru obszaru).
Elementy związane z danymi powinny zdominowały krajobraz i były łatwo widoczne. Oto kilka sugestii dotyczących dobrego zestawu kolorów:
– kolumny – stosuj różne barwy o średniej intensywności dla każdej serii danych,
– linie – dla cienkich linii używaj różne barwy dla każdej linii o raczej wysokiej intensywności; dla linii o normalnej grubości stosuj różne barwy o średniej intensywności,
– punkty danych – dla nie wielkich punktów danych stosuj różne barwy o wysokiej intensywności, w pozostałych przypadkach różne barwy o średniej intensywności.
Przeszkody w percepcji koloru
Niektórzy ludzie nie potrafią odróżnić kolorów, z którymi większość z nas radzi sobie całkiem łatwo. Może dziwić fakt, że ok. 10% mężczyzn i 1% kobiet cierpi na odchylenie percepcji koloru, potocznie zwane daltonizmem. Większość z tych osób nie rozróżnia zielonego i czerwonego. Oznacza to, że podążając za popularną dziś konwencją kodowania niezadowalających wartości kolorem czerwonym a satysfakcjonujących kolorem zielonym, przedstawiamy to rozróżnienie w sposób, którego wiele osób nie dostrzega. Pomimo że to nie rozwiąże problemu dla każdej z tych osób, poniższa zasada spełnia swoje zadania dla większości z nich:
Zasada 8.
Aby zapewnić daltonistom możliwość rozróżnienia grup danych, które są w różnych kolorach, należy unikać łączenia na jednym obrazie czerwonego i zielonego.
Dobrym substytutem dla czerwonego i zielonego, stosowanych na mapie gorąca w celu odróżniania wartości pozytywnych od negatywnych, są czerwony i niebieski.
Efekty gry światła i cienia
Większość programów stosowanych obecnie do tworzenia wykresów, włączając Excel, dostarcza użytkownikom zbiór efektów wizualnych, w które może ubrać wykresy. Efekty gry światła i cienia, szczególnie te umożliwiające przeobrażenie obiektów w 2D, takich jak kolumny, linie lub punkty danych, w takie, które wyglądają na 3D, są bez sensu. Niestety efekty te wprowadzają do wykresu problemy, podkopując jasną komunikację, która jest naszym celem. Dodają one jedynie pięknego wyglądu, ale rzadko prawdziwej wartości. Oto ostatnia zasada:
Zasada 9.
Unikaj stosowania efektów wizualnych na wykresach.
Który z poniższych wykresów jest łatwiejszy do czytania?
Na wykresie nie ma potrzeby sprawiania, aby obiekty wyglądały jak z prawdziwego świata. Chcemy prezentować dane tak prosto i jasno jak to tylko możliwe.
Przestrzeganie tych dziewięciu prostych zasad sprawi, że poprawimy jakość tabel i wykresów bez zwiększania nakładów pracy. Jeśli dane są warte pokazania, warto je pokazać dobrze.