Wg definicji przedstawionej w słowniku języka polskiego PWN infografika to kategoria sztuki ilustracyjnej wykorzystująca wykresy, mapki, diagramy w celu uwidocznienia struktury określonych zjawisk oraz ich skali. Inna definicja opisuje infografikę jako graficzną reprezentację danych, informacji oraz wiedzy, która w sposób szybki i klarowny może ukazać złożone informacje. Infografikę stanowi zatem każda forma obrazowa, która ukazuje pewne informacje. Co więcej jest to grafika objaśniająca, ponieważ skupia się głównie na graficznym objaśnianiu informacji.
Cechy infografik
- Infografika (grafika informacyjna) to przede wszystkim ilustracja dowolnej koncepcji, której opisywanie słowami byłoby uciążliwe. Służy przedstawieniu informacji, danych oraz wiedzy w prosty i czytelny sposób. Jest często wykorzystywana przy projektowaniu map terenu, znaków, plansz bhp. Grafika informacyjna jest także wykorzystywana przy redakcji artykułów oraz w celach edukacyjnych. Sposób w jaki przedstawiana jest informacja na infografice umożliwia porozumiewanie się specjalistów z różnych dziedzin.
- Do infografik zaliczają się, między innymi, przedstawiana w gazetach prognozy pogody, mapy poglądowe oraz wykresy statystyczne. Niektóre publikacje opierają się w całości na grafikach informacyjnych. Infografiki są coraz częściej wykorzystywane dzięki wyjątkowej cesze, mianowicie zdolności do prezentacji rozciągłych, trudnych informacji w przejrzysty sposób. Ponadto, prezentują je w sposób zapadający w pamięć.
- Infografika umożliwia odkrywanie relacji przyczynowo-skutkowych. Ma za zadanie przedstawianie ogromnej ilości informacji w prosty i łatwy do zrozumienia sposób. Przekazuje także wiadomości oraz komunikaty. Infografika umożliwia także okresowe monitorowanie zmian niektórych parametrów.
- Ponadto prezentuje je w sposób bardzo dobrze zapadający w pamięć. Infografiki odnoszą się do wielu dziedzin, od nauki i technologii do kultury i społeczeństwa. Infografiki wykorzystuje się także jako skuteczną formę reklamy.
- Jaki obraz najlepiej zapamiętujemy? Kolorowy, dynamiczny, odwołujący się do emocji, wyolbrzymiony, zabawny. Warto trzymać się tych zasad także przy tworzeniu infografik.
Pytania, które musisz sobie zadać przed utworzeniem infografiki
Przed przystąpieniem do tworzenia infografiki należy odpowiedzieć na kilka podstawowych pytań:
Dlaczego?
To najważniejsze pytanie: dlaczego chcę stworzyć właśnie infografikę? Do czego ma służyć i jaki ma być jej cel? Należy także zastanowić się jaki charakter będzie miała infografika, jakie dane posiadamy oraz co chcemy osiągnąć? Czy na pewno infografika jest najlepszym środkiem – może lepiej wybrać artykuł, wideo, podcast, zdjęcie, obraz, rozmowę lub inny sposób przekazywania informacji?
Dla kogo?
To drugie najważniejsze pytanie: dla kogo tworzę infografikę? Jakie zdolności i ograniczenia ma mój odbiorca? Jak myśli? Co zrobić, aby infografika trafiła w jego punkt widzenia?
W jaki sposób?
Następnym krokiem jest zastanowienie się w jaki sposób chcemy zaprezentować dane. Po przetworzeniu danych musimy wybrać najbardziej efektywny i skuteczny rodzaj infografiki.
Czy efekt został osiągnięty?
Ostatnim krokiem jest odpowiedź na pytanie, czy wynik pracy jest zgodny z założeniem. Przed ‘puszczeniem’ infografiki w świat, warto pokazać ją kilku osobom i wysłuchać uwag na jej temat.
Proces tworzenia infografiki
Infografikę tworzy się w podobny sposób jak inne grafiki i dashboardy – zaczynając od ołówka i czystej kartki. Bardzo dobrym pomysłem jest rozrysowanie planu, jak cała infografika powinna wyglądać, co mają przedstawiać poszczególne elementy. Przygotujmy także szkielet poprzez grupowanie informacji razem. Zwizualizujmy przepływ informacji za pomocą diagramów. Priorytetem podczas tworzenia skutecznej infografiki jest odpowiedni dobór układu, palety barw, tekstury. Nawet jak będziemy mieć świetny pomysł, ale wykonanie infografiki nie będzie poprawne, odczytanie naszych zamierzeń będzie trudne. Zmiana kolorów oraz zredukowanie rozmiaru mniej ważnych elementów oraz powiększenie tych bardziej istotnych może zaprowadzić nas do stworzenia bardzo dobrej infografiki. Należy pamiętać, że infografika powinna nosić przykuwający tytuł, który informuje, czego dotyczy infografika. Wszystkie infografiki muszę być poparte pewnymi danymi. Po zebraniu wszelkich informacji, które dotyczą tworzonej infografiki, należy wybrać tylko te najbardziej istotne. Ważne jest także określenie grupy docelowej, do której skierowana jest nasza infografik – tak też określamy złożoność danej infografiki. Powinno zostać również wskazane źródło danych. Jeżeli infografika składa się z kilku linijek tekstu warto kluczowe słowa wyróżnić kolorem, wielkością czcionki lub pogrubieniem. Kolejnym kluczowym elementem jest design grafiki. Z jego pomocą często niezrozumiałe dane zostaną przedstawione w atrakcyjnej i rozrywkowej postaci. Na design składają się ikony, mini grafiki, paleta kolorystyczna, format, fonty oraz inne elementy graficzne.
Podział infografik ze względu na perspektywę
Perspektywa danych
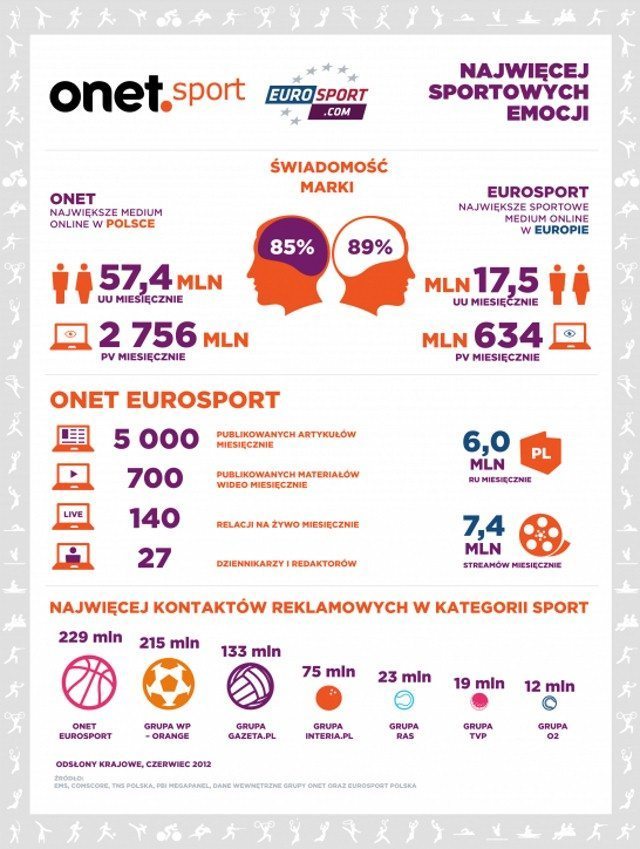
Infografiki są doskonałymi narzędziami do przekazywania złożonych informacji w czytelny i łatwy do przyswojenia sposób. Infografiki zawierają wykresy, diagramy, mapy, tabele i wykazy. Często używanymi wykresami są wykresy słupkowe lub kolumnowe, dzięki którym możemy podsumować oraz przedstawić informacje statystyczne. Poniżej infografika bazująca na danych statystycznych.
 Źródło: http://www.komputerswiat.pl/nowosci/internet/2012/34/onet-i-eurosport-razem.aspx
Źródło: http://www.komputerswiat.pl/nowosci/internet/2012/34/onet-i-eurosport-razem.aspx
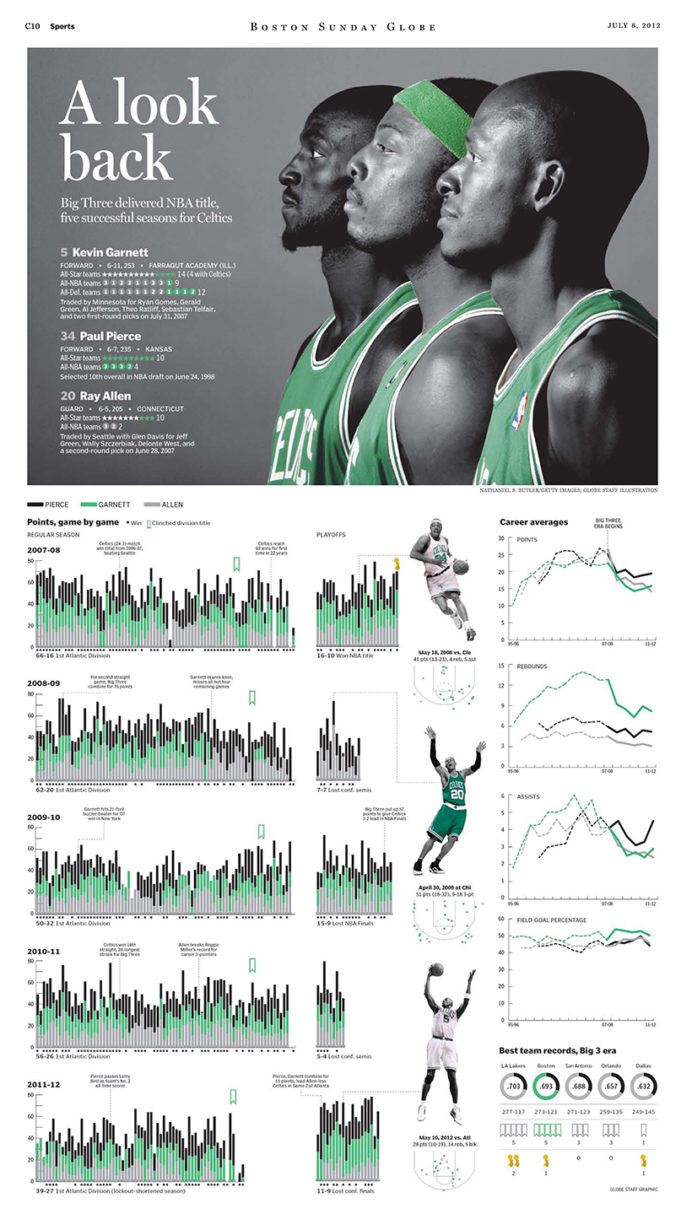
Perspektywa czasu
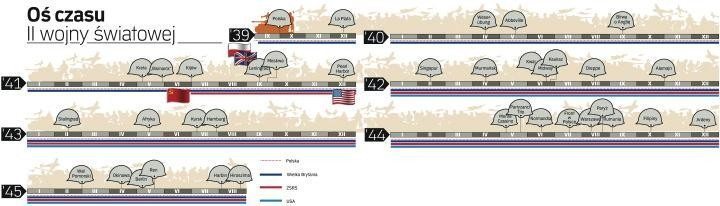
Infografiki, w których dokonuje się wizualnej reprezentacji danych (informacji oraz wydarzeń) osadzonych w czasie wykorzystują osie czasu. Kolejność zdarzeń jest prezentowana chronologicznie wzdłuż pionowej lub poziomej osi, która umożliwia zrozumienie relacji czasowych.
 Źródło: http://archiwum.rp.pl/artykul/857280-Os-czasu-II-wojny-swiatowej.html
Źródło: http://archiwum.rp.pl/artykul/857280-Os-czasu-II-wojny-swiatowej.html
Perspektywa procesu
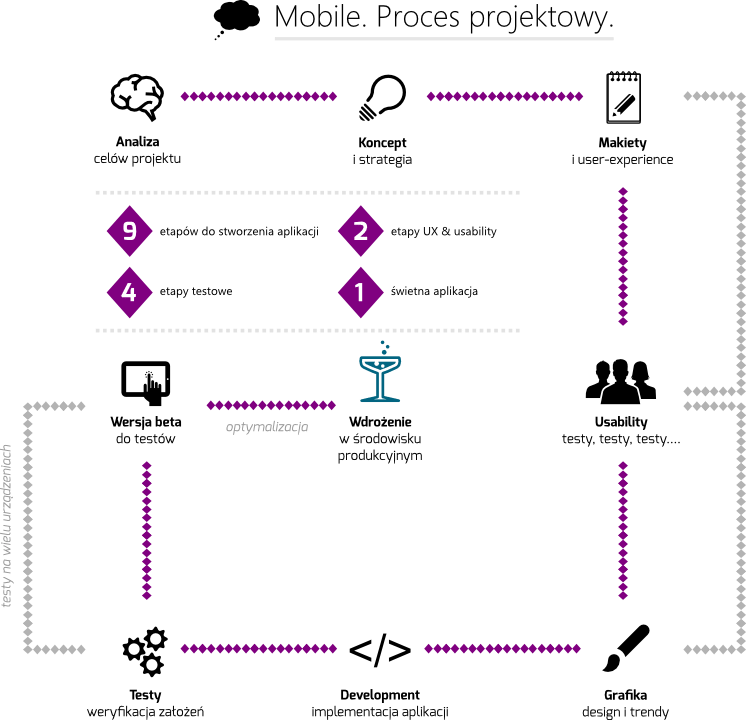
Infografikę bazująca na procesach można zwykle można obejrzeć w fabrykach bądź biurach. Obrazują one proces. Taki rodzaj infografiki często spotkamy np. w przepisach kulinarnych, które są przedstawione za pomocą receptury.
 Źródło: http://www.lizardmobile.pl/wyrozniki.php
Źródło: http://www.lizardmobile.pl/wyrozniki.php
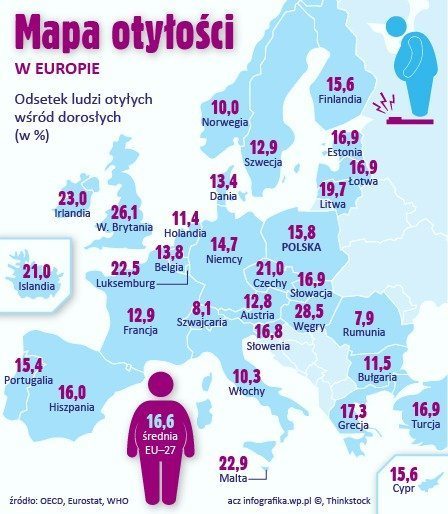
Perspektywa miejsca
Zastosowanie infografiki bazującej na geografii i lokalizacji jest bardzo szerokie, od prostych map szkolnych po złożone grafiki astronomiczne. Takie infografiki zawierają linie – stosowane w celu określenia np. ulic, dróg, itd., ikony, symbole – stosowane w celu określenia punktów orientacyjnych, takich jak: szpitale, szkoły, itd, schematy, strzałki, tabele i kropki. Na tego rodzaju infografice bardzo ważnym elementem jest skala określająca stosunek prezentowanych obiektów do rzeczywistości.
Źródło: http://infografika.wp.pl/title,Europejska-mapa-otylosci,wid,15682023,wiadomosc.html
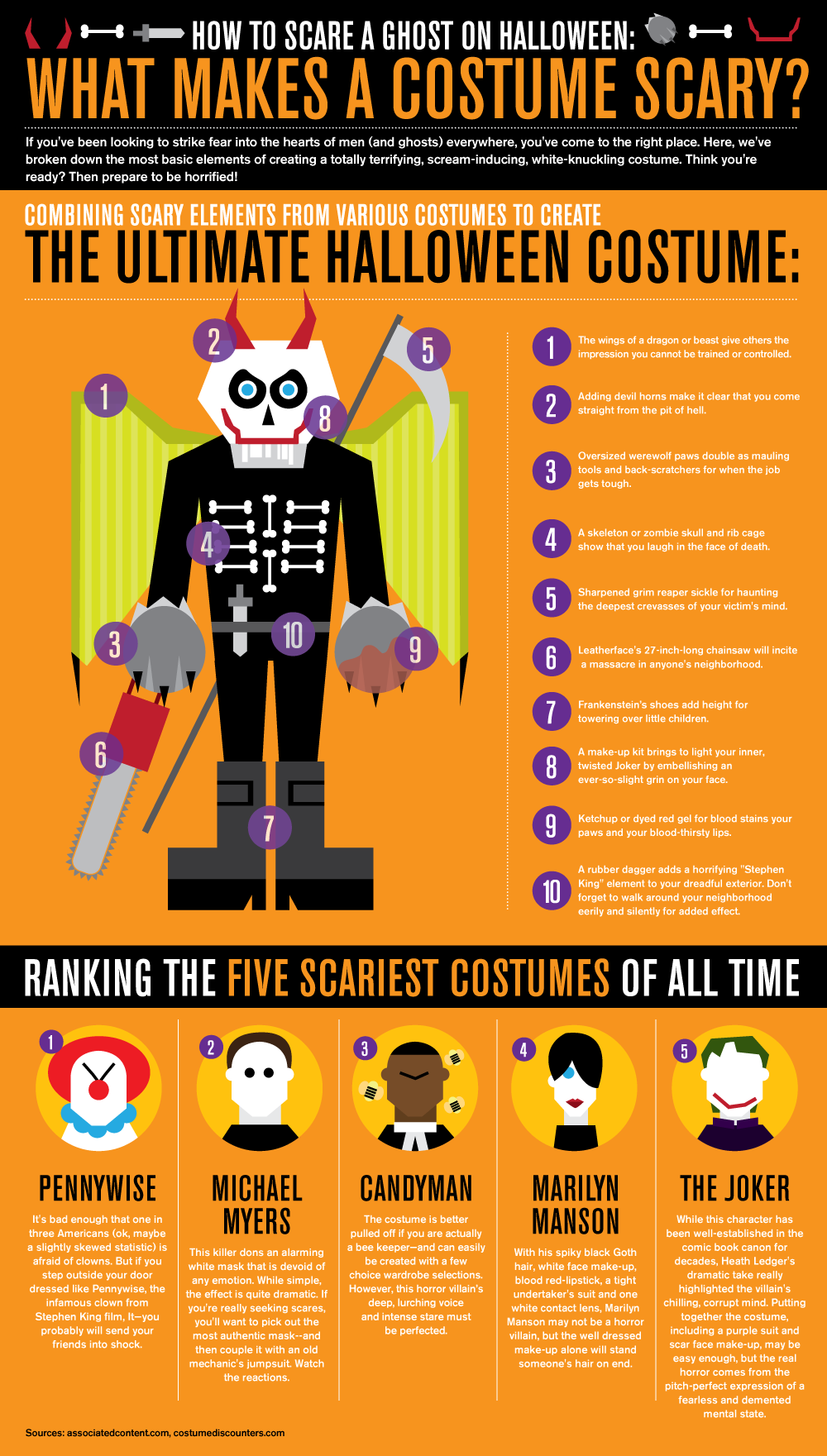
Perspektywa humoru
Takie infografiki zawierają często popularne memy lub inne wizualizacje, których celem jest uzyskanie humorystycznego odbioru. Mogą to być grafiki dotyczące popularnych kostiumów na Halloween. Kolejnymi przykładami takich grafik mogą być te, dotyczące przyszłości przepowiadanej w filmach oraz porównanie reklam do rzeczywistości.
12 zasady tworzenia skutecznych infografik
1. Zmieść się w zasięgu wzroku
Tak samo jak dashboardy, najbardziej czytelne infografiki to te, które mieszczą się w zasięgu wzroku odbiorcy. Najłatwiej jest powiązać informacje, które można porównać obok siebie. Przewijanie dużej, pionowej infografiki może być uciążliwe, dlatego starajmy się przynajmniej najważniejsze dane były widoczne bez konieczności przewijania.
2. Opowiedz historię
Oprócz tego, że infografika powinna być efektowna i wizualnie ciekawa, powinna też opowiadać jakąś historię poprzez dane, wykresy, mapy, itd. Głównym celem infografiki jest właśnie przekazanie czasem trudnych informacji w łatwy, przyjemny, a czasem zabawny sposób. Projekt powinien komunikować najistotniejsze elementy opowieści bez przeciążania odbiorców zbyt dużą ilością informacji.
3. Komunikuj złożone dane w prosty sposób
Najlepsze infografiki powstają w procesie upraszczania złożonych idei do ich najłatwiej przyswajalnych form. Pokazują one trendy i relacje pomiędzy danymi za pomocą łatwo zrozumiałych elementów graficznych. Dlatego też z infografiki powinny zostać wyeliminowane wszelkie elementy, które nie przyczyniają się bezpośrednio do zrozumienia opowieści – niech dane i grafika mówią same za siebie.
4. Stosuj wykresy łatwe w interpretacji
Zdarza się, że stworzone infografiki są przepełnione wymyślnymi i często przekombinowanymi wizualizacjami. Staraj się, aby wykresy były proste w interpretacji i zachęcały do zagłębiania się w historię w nich ukrytą. W związku z tym, że wykres kołowy nie należy do łatwych w interpretacji, staraj się go unikać.
5. Twórz panele
Wykres panelowy umożliwia porównywanie danych dzięki umieszczeniu porównywanych elementów obok siebie, jednocześnie stosujemy zasadę numer 1 – wszystkie najważniejsze dane umieszczone są w zasięgu wzroku.
6. Pokazuj ludzki wymiar liczb i odniesienie do czegoś ciekawego
Aspekt wizualny infografiki jest niezwykle ważny, ponieważ ułatwia zapamiętywanie trudnych informacji. Sprawmy, aby liczby które chcemy zaprezentować odnosiły się do czegoś ciekawego i były przyjemne w odbiorze. Np. znacznie lepiej brzmi sformułowanie „1 na 5 osób” niż „20% osób”. Więcej przykładów w poniższej infografice o ceneo:
Źródło: http://www.wirtualnemedia.pl/artykul/ceneo-pl-infografika-na-7-urodziny
7. Ułatwiaj rozpowszechnianie
Współużytkowanie grafiki umożliwia jej pełne wykorzystanie. W przypadku infografik internetowych powinny one mieć możliwość udostępniania na serwisach społecznościowych, przesyłania ich mailem.
8. Połącz wizualną atrakcyjność i kreatywność
Według Edwarda Tufte skuteczna wizualizacja/wykres powinien zawierać jak najmniej atramentu w stosunku do danych. W przypadku infografiki sytuacja ma się inaczej. Im infografika jest bardziej ciekawa wizualnie, kolorowa, przykuwająca uwagę, tym lepiej – mamy większą szansę, że zostanie zapamiętana. Przesada w kolorach nie jest jednak wskazana, należy stosować je
z umiarem i w odpowiednich momentach.
9. Nie przesadzaj z ikonami
Infografika musi być czytelna. Odbiorca powinien zrozumieć czego ona dotyczy i co ma przekazać. Nadmiar ikon może sprawić, że stanie się nieczytelna i niezrozumiała.
10. Pozwól danym przemówić
Niech obraz przemówi sam za siebie, w końcu jest wart więcej niż tysiąc słów. Tracking the Trends została przerobiona przez Stephena Fewa, żeby pokazać, że najczęściej infografiki utrudniają interpretacją danych. Zastosował on wykres panelowy, zamiast nakładania, dzięki czemu liczby stały się bardziej czytelne.
![]() Źródło: http://perceptualedge.com
Źródło: http://perceptualedge.com
11. Oglądaj różne infografiki w Internecie, inspiruj się nimi
W sieci znajdziesz mnóstwo różnego rodzaju infografik, zainspiruj się tymi najlepszymi. Znajdziesz również fora oraz portale społecznościowych, na których zawsze możesz zasięgnąć opinii oraz rady. Przykładowe strony:
http://www.coolinfographics.com/
12. Korzystaj z dostępnych programów do tworzenia infografiki
Dostępne aplikacje są intuicyjne i najczęściej darmowe. Oferują mnóstwo szablonów i elementów, które możesz wykorzystać.
12 narzędzi do samodzielnego przygotowania infografiki
Na szczęście nie trzeba być grafikiem komputerowym, aby samodzielnie stworzyć infografikę. W Internecie znajdziemy wiele aplikacji, które pomogą nam zaprojektować profesjonalną infografikę.
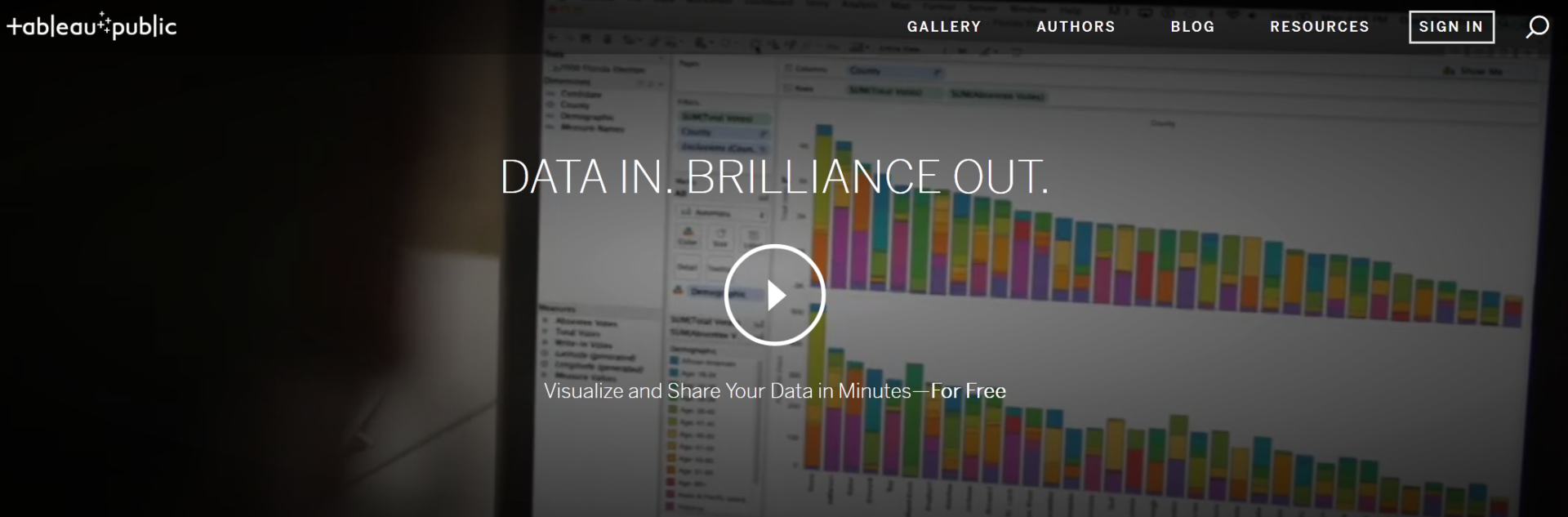
Tableau Public – darmowa wersja opisywanego w poprzednich artykułach narzędzia Business Intelligence. Program umożliwia stworzenie interaktywnej wizualizacji na podstawie zaimportowanego źródła danych. Wizualizacja przyjmuje najczęściej postać różnych wykresów, tabel oraz kartogramów. Wyniki prac możemy opublikować na serwerach Tableau.
Źródło: https://public.tableau.com/
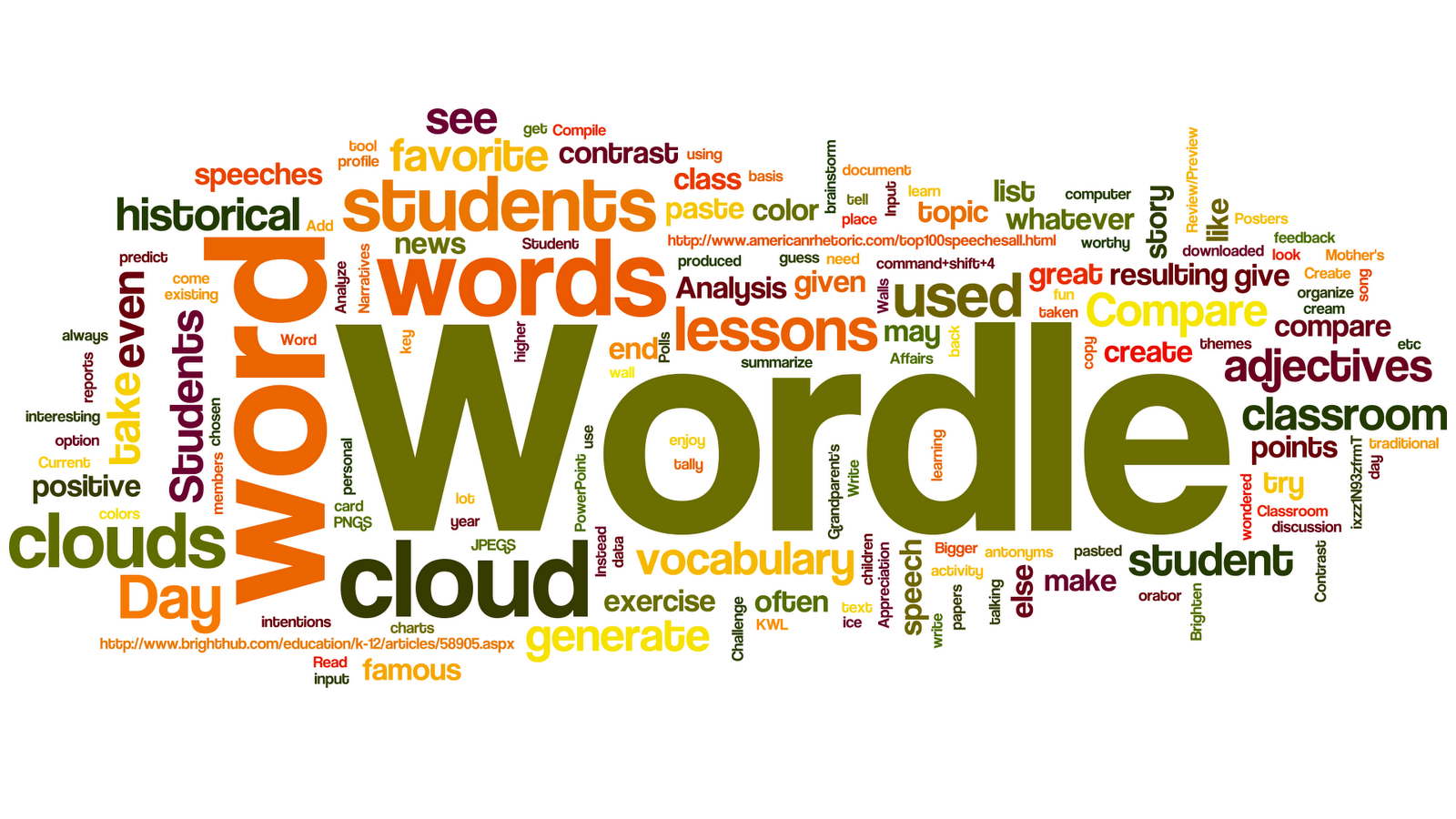
Wordle – prosta aplikacja do tworzenia infografik. Przez jej twórców nazywana jest „zabawką do robienia chmur ze słów”, ponieważ efekt pracy to chmura, która składa się z wybranych przez autora słów. Infografiki tworzy się poprzez wybranie opcji „create” na stronie głównej, a następnie wklejenie lub wpisanie słów, które mają zwierać się w chmurze. W przypadku powtórzenia któregoś ze słów, aplikacja wyróżni je poprzez większy rozmiar lub pogrubienie. Po wygenerowaniu grafiki, można zmieniać układ, czcionkę, kolory oraz pozostałe parametry.
 Źródło: http://www.wordle.net/
Źródło: http://www.wordle.net/
Canva umożliwia tworzenie rozmaitych projektów graficznych, m.in: wykresów, banerów, infografik, wizytówek czy zaproszeń. Do projektowania nie jest potrzebna specjalistyczna wiedza czy doświadczenie. Program jest bezpłatny i dostępny w języku polskim. Dużym plusem jest aplikacja na urządzenia mobilne.
Easel.ly to efektywna i prosta w obsłudze aplikacja. Po zalogowaniu mamy możliwość skorzystania z 15 darmowych szablonów infografik, które możemy edytować i zmieniać. Mamy także możliwość stworzenia własnego szablonu z dostępnych elementów. Wszystkie elementy graficzne dodaje się na zasadzie „złap i upuść”. Niestety w aplikacji nie znajdziemy polskich czcionek.
Źródło: http://www.easel.ly/
Vizialize.me – aplikacja służy do tworzenia wizualnych CV. Najprostszym sposobem utworzenia CV jest zalogowanie się do aplikacji poprzez konto na portalu LinkedIn. Program pobierze najważniejsze dane z profilu i przekształci je na wersję graficzną. Można zalogować się także w sposób standardowy z poziomu aplikacji – wszystkie niezbędne dane musimy wpisać ręcznie. W podstawowej wersji mamy do dyspozycji 6 layoutów oraz 6 palet kolorów, wszystkie motywy są edytowalne. Mamy możliwość eksportowania gotowej infografiki do formatu PDF oraz udostępnienia na portalach społecznościowych.
Źródło: http://vizualize.me/
Piktochart oferuje dwie wersje: nowszą oraz starszą. Obie wersje są dostępne i różnią się motywami przewodnymi. W poprzedniej wersji znajdziemy 6 szablonów, które mamy możliwość samodzielnie modyfikować. Obsługa jest intuicyjna – zmiana parametru dokonywana jest przez kliknięcie na obiekt i wybór interesującej nas opcji. Aplikacja obsługuje polskie litery. W nowszej wersji także znajdziemy 6 szablonów do edycji (2 z nich dostępne są także w starszej wersji, 4 są zupełnie nowe). Istnieje możliwość płatnego korzystania z platformy. Po opłaceniu abonamentu mamy dostęp do setek szablonów oraz grafik.
Źródło: http://piktochart.com/
What about me? – służy do tworzenia kolorowych infografik, które podsumowują aktywność w social media z Facebooka, Twittera oraz YouTube.
Infogr.am to prosta aplikacja do tworzenia statystycznych i interaktywnych infografik. Po zaimportowaniu danych źródłowych, aplikacja sprawi, że dane pojawią się na wykresie lub jako pełnowymiarowa grafika.
Źródło: https://infogr.am/
Venngage jest aplikacją online, która umożliwia tworzenia i publikowanie własnych infografik, angażuje także obserwatorów oraz mierzy wyniki. Narzędzie jest bardzo pomocne do tworzenia efektownych infografik dla blogów i stron internetowych.
Źródło: https://venngage.com/
iCharts– aplikacja do tworzenia wykresów w zaledwie kilka minut. Ułatwia wizualizacje oraz dystrybuuje małych i dużych ilości danych.
Dipity to bezpłatna strona internetowa umożliwiająca stworzenie profesjonalnej osi czasu. Za zadanie ma organizowanie aktywności wg daty i czasu.
Simile Widgets – darmowy widget do wizualizacji danych.
Źródło:
Visual.ly – to sieć społecznościowa, która skupia wokół siebie twórców infografik.
Źródło: http://visual.ly/





















Bardzo ciekawy i przydatny artykuł. Polecam zapoznać się z innym, równie fajnym i bogatym w przykłady artykułem o tworzeniu ciekawych iinfografik – http://chcenawczoraj.pl/post/5-zasad-jak-zrobic-ciekawa-infografike
Na blogu są również inne ,ciekawe artykuły, do których warto zajrzeć 🙂
Super przydatne, dzięki!