Czasami rzeczy nas otaczające wyglądają w pewien sposób, bo tak wyglądają. Zostały zaprojektowane dawno temu, wg pewnych założeń i ograniczeń, a kolejne rozwiązania, wiążące się także ze zmianą technologii, nie pociągają za sobą istotnych zmian, jeśli chodzi o przekaz informacji. Taka refleksja naszła mnie, kiedy kolejny raz przechylałem głowę, próbując szybko zapoznać się z tablicą informacyjną w warszawskim autobusie, która informuje pasażerów, jakie przystanki ich czekają.
Dlaczego tablice informacyjne wyglądają w taki sposób?
Jeszcze parę lat temu tablice informacyjne z trasą autobusu były w formie ręcznie wkładanych płyt z naklejką po obu stronach – od strony ulicy tablica pokazywała numer autobusu i główne ulice trasy, pasażerom w środku autobusu pomagała wysiąść na odpowiednim przystanku. Jednak czasy się zmieniły, technologia poszła naprzód i tablice stały się elektroniczne. Dzięki temu udało się dodać do nich nowe, przydatne dla pasażerów informacje:
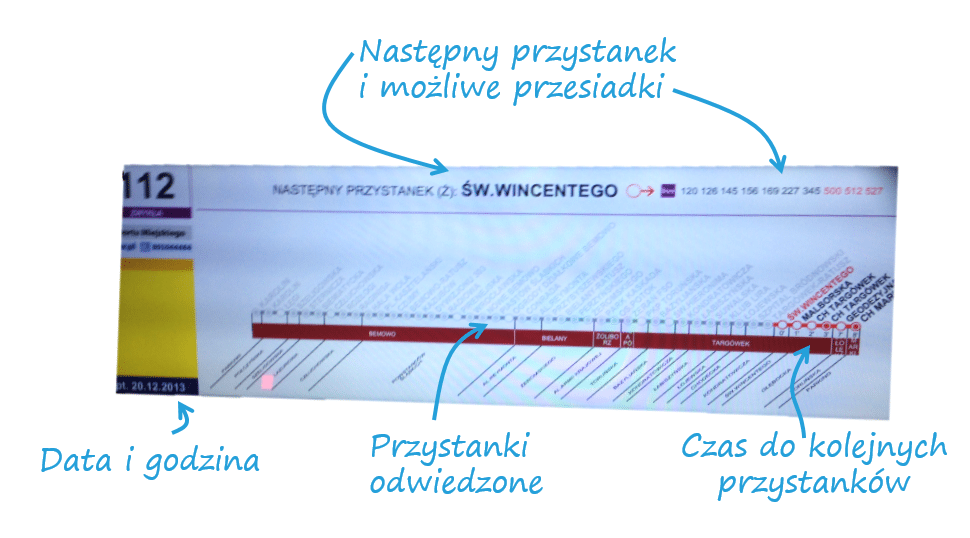
- Następny przystanek i możliwe przesiadki (widzimy też kierunek jazdy, co w przypadku statycznych tablic nie było tak oczywiste)
- Data i godzina
- Przystanki odwiedzone
- Czas do kolejnych przystanków
 Informacji przybyło, miejsca zużywamy tyle samo, design także pozostał bez większych zmian. Co więcej, nie jest to już wymuszone dwustronnością tablicy, gdyż ekran w miejscu tablicy informacyjnej z trasą autobusu jest już tylko od wnętrza autobusu. Jeśli nie wierzycie sprawdźcie przy najbliższej podróży warszawskim autobusem.
Informacji przybyło, miejsca zużywamy tyle samo, design także pozostał bez większych zmian. Co więcej, nie jest to już wymuszone dwustronnością tablicy, gdyż ekran w miejscu tablicy informacyjnej z trasą autobusu jest już tylko od wnętrza autobusu. Jeśli nie wierzycie sprawdźcie przy najbliższej podróży warszawskim autobusem.
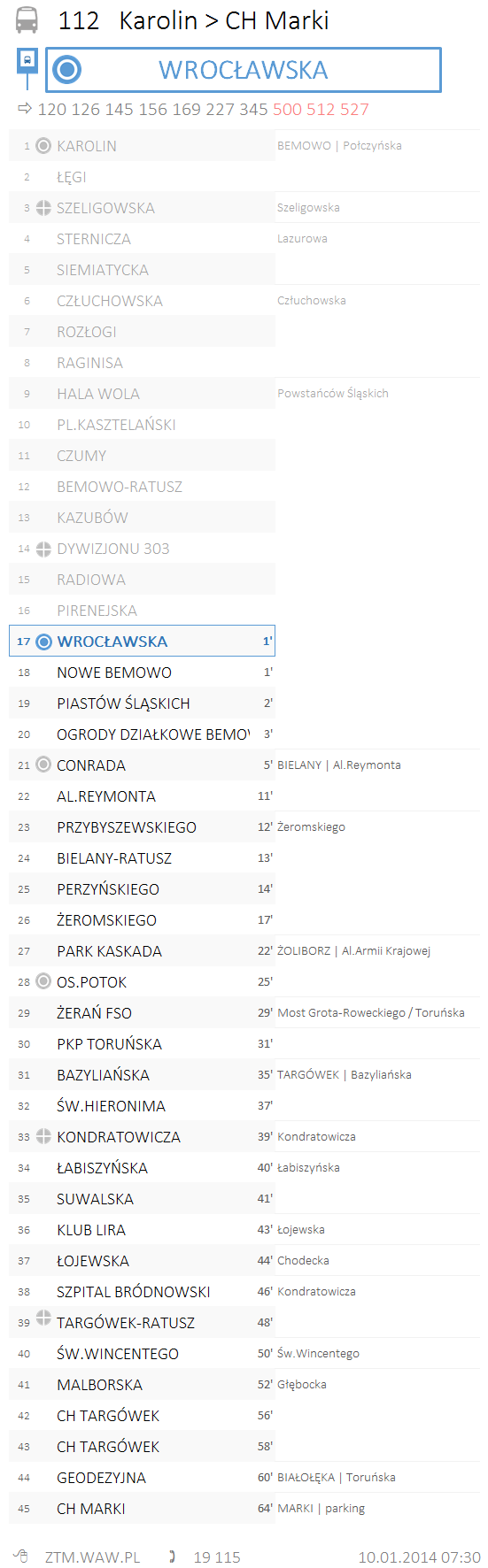
Tablica informacja redesigned
5 sposobów na poprawę każdej wizualizacji, wykresu i raportu
Zastosowanie kilku poniższych technik pozwala na usunięcie podstawowych mankamentów każdej wizualizacji:

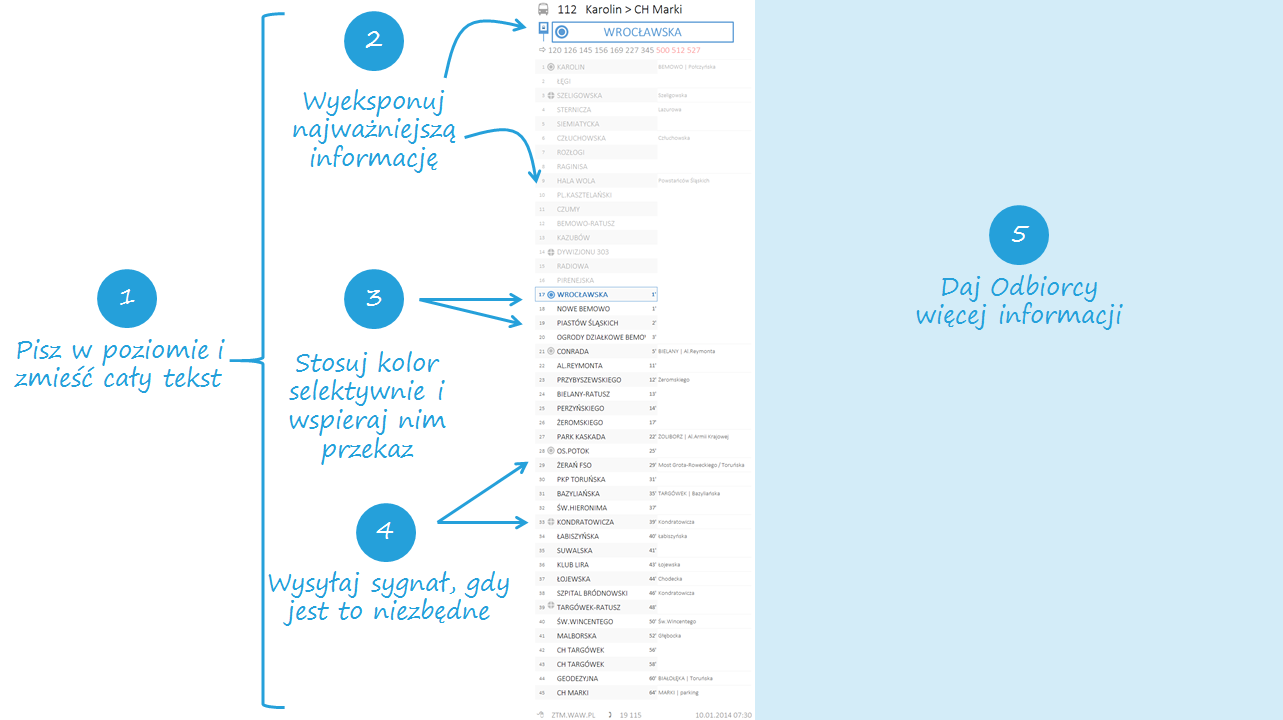
1. Pisz w poziomie i zmieść cały tekst
W przypadku omawianej tablicy informacyjnej, tekst zajmuje największą ilość miejsca i jest kluczowy dla Odbiorcy. Wszystkie badania pokazują, że najszybciej poradzimy sobie z tekstem pisanym w poziomie, dlatego warto pomyśleć o reorientacji wszystkiego, co w poziomie nie jest. Tam, gdzie na tablicy tekst jest poziomo, nie ma miejsca na niektóre etykiety, np. nazwy dzielnic.
2. Wyeksponuj najważniejszą informację
Z punktu widzenia pasażera najważniejsze jest… Pewnie ilu pasażerów, tyle opinii. Niemniej z własnego doświadczenia wiem, że najgorzej jest wysiąść nie na tym przystanku, co trzeba. Więc najważniejsza informacja to z pewnością nazwa najbliższego przystanku i to ona powinna otwierać naszą tablicę. Druga ważna informacja to ta, za ile czasu będę na miejscu. Dlatego te dane też powinny stać na ważniejszym miejscu.
3. Stosuj kolor selektywnie i wspieraj nim przekaz
Mnie osobiście aktualne tablice się nie podobają, a wykorzystane kolory przypominają mi Excela 2003. Dwa, a co najwyżej trzy kolory wystarczą, żeby przekazać efektywnie każdą informację. Warto stosować ten sam kolor w różnych odcieniach, w szczególności szary. Kolor ten można wykorzystać nie tylko do oddzielenia przeszłości od przyszłości, ale także do zwiększenia czytelności trasy, która, jakby nie patrzeć, jest formą tabelaryczną.
4. Wysyłaj sygnał, gdy jest to niezbędne
Bardzo często raporty i wykresy wysyłają wiele sygnałów, które nie mają żadnego znaczenia (np. nadużywanie sygnału zielonego dla informacji pozytywnej). W przypadku tablicy informacyjnej jest tak w przypadku przystanków na żądanie. Ponieważ takich przystanków jest mniej, powinny być one wyeksponowane wizualnie.
5. Daj Odbiorcy więcej informacji
Czy nie chcielibyście poczytać trochę więcej o miejscu, obok którego przejeżdżacie, jego historii, osobach, które żyły tu przed Wami? A może jesteście „łowcami promocji” i wolicie dowiedzieć się czegoś o ciekawych ofertach w okolicy? A może chcielibyście mieć podgląd na szczegółową mapę miasta, żeby móc zweryfikować swoją trasę? Cyfrowa informacja, także ta w autobusach, przestanie mieć niedługo granice, zwłaszcza, że ceny ekranów spadają, a dostępność Internetu i danych rośnie. Może warto wykonać w tę stronę pierwszy krok?
Podziel się lub skomentuj
Podoba Ci się taka tablica informacyjna czy wolisz starą? Podziel się Twoją opinią w komentarzu.








Super sprawa 🙂